
【初心者WEBライターへ】ライティング構成案の作り方。実際の手順を見せます。
「SEOライティングの構成の作り方が分からない……!」「他のWEBライターはどうやって構成を作っているんだろう?」
そういった疑問を抱えている初心者WEBライターの方も多いのではないでしょうか?
そこで今回は、WEBライティングの構成案の作り方を解説していきます。
ヨムーノ様・macaroni様など多数メディアでWEBライティングをしている僕が、普段の構成作りの手順を見せながら解説します。
キャプチャを見せながら具体的に説明していますので、ぜひ参考にしてください。
また、分からないところをLINEの方にメッセージ下されば、また解説記事を別で書こうと思います。
目次
WEBライティングの構成案の作成の準備
WEBライティングの構成案作成の準備を一言でいえば、「実際にググってみよう」です。
なぜかというと、Googleの検索結果がSEOの答えだからです。具体的にいえば、SEO対策が上手くいっているから、検索結果の上位にランクインしているということですね。
Googleの検索結果を見ればSEOライティングの構成案のヒントが見えてきます。
では、実際に僕がやっている構成案の作り方をキャプチャと一緒に説明します。
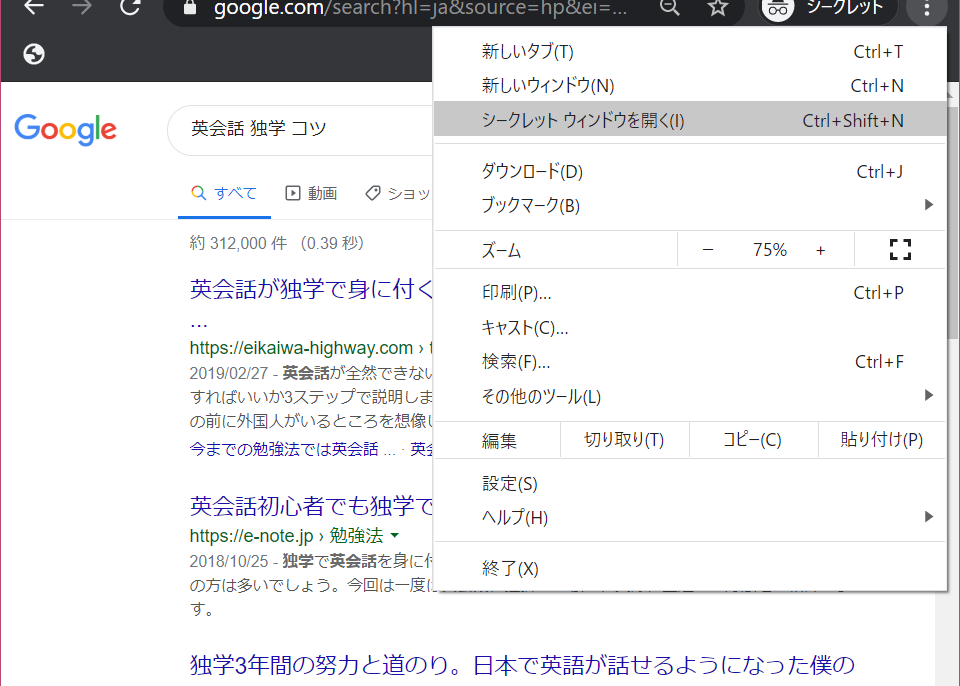
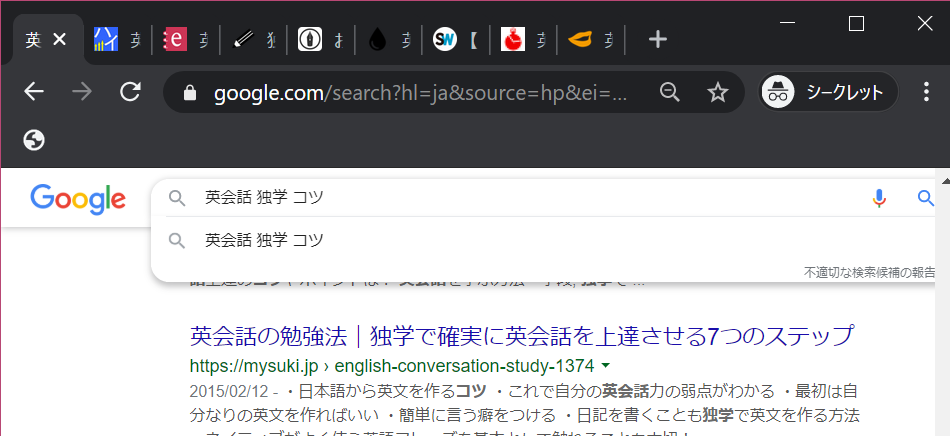
シークレットウィンドウでキーワードを検索する

シークレットウィンドウは画面のように、ブラウザの右上メニューから開きます。
普通のブラウザとは違うブラックのウィンドウです。なぜシークレットウィンドウかというと、普通のブラウザは個人個人に寄せた検索結果を表示するからです。
つまり、シークレットウィンドウで検索することでまっさらなプレーンの検索結果が見られるということですね。

続いて検索窓に【対策キーワード】を入れて検索しましょう。
WEBライターの方ならクライアントさんに、「狙うべきキーワード」を提示されているはずなので、そのキーワードを打ち込みます。
今回は、英語学習メディアの記事なので【英会話 独学 コツ】です。
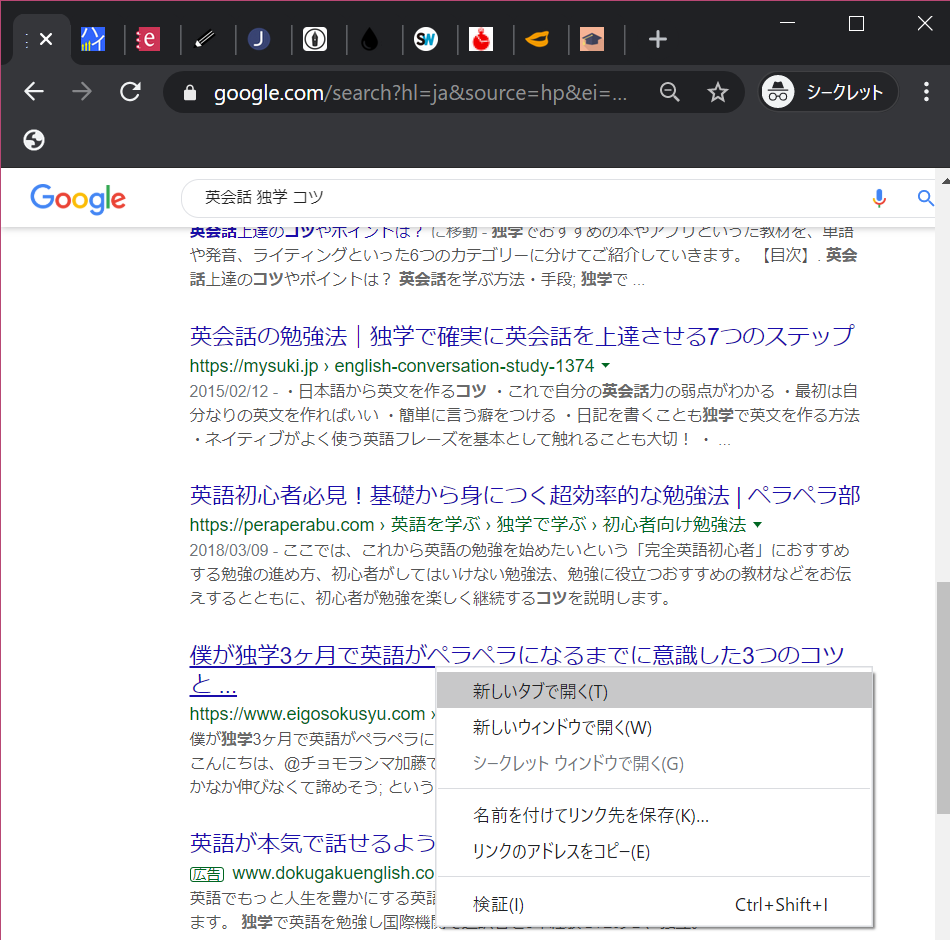
上位10記事を全て別タブで開く

上位10記事を全て[新しいタブ]で開いていきます。[新しいタブ]で開く方法は、リンクを右クリックです。

上位10記事を開くとタブが大混雑しますが、問題ありません。別ウィンドウで開くより、別タブで開いた方がリサーチがしやすいです(後から効いてきます)。
WEBライティング構成案作成のためのリサーチ
WEBライティングの構成案を作成するために、以下の3つをリサーチします。
- 上位10記事の見出し構成
- 関連キーワード
- サジェストワード
では、それぞれの要素のリサーチ方法を一緒に見ていきましょう。
上位10記事の見出し構成をリサーチする
上の3つの要素の中で構成の大元となるのが、上位10記事の見出し構成です。
なぜなら、SEOで上位表示されているということは、それらの記事はユーザーのニーズを満たしているといえるからです。
例えば、「新宿 カフェ」で調べるときに検索結果の上位に来ている記事には、新宿のカフェの情報が満遍なく載っています。
これは大雑把な例ですが、見出し1つ1つを取っても、このようにユーザーのニーズを満たしていると考えられるのです。
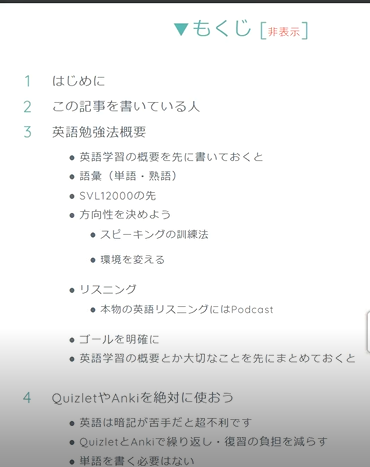
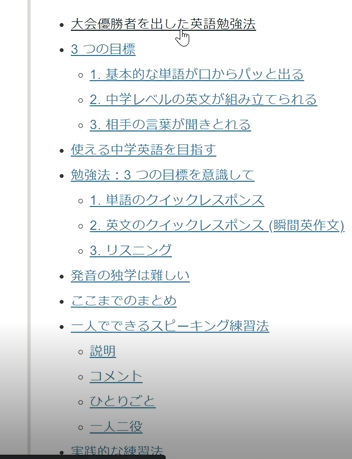
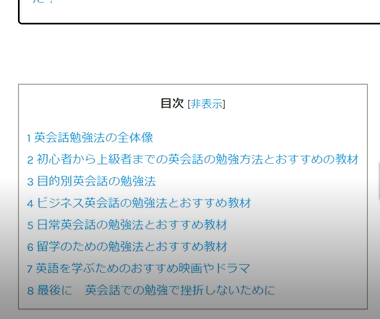
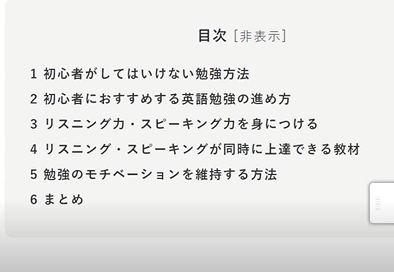
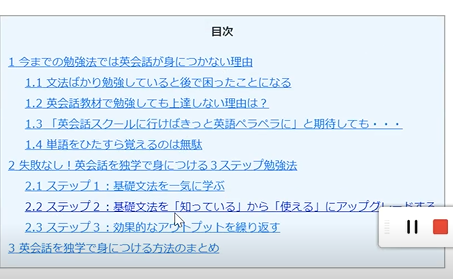
上位10記事の見出し構成をリサーチする際には、1つ1つの見出しを丁寧に見る必要はありません。どんな見出しがあるか知るために、ざっと目を通します。
こんな感じで「上位の記事はこういう見出しか~」と目を通すだけでOKです。
本文まで目を通す必要はありません。なぜなら、本文まで参考にしたら上位表示された記事と同じになってしまうからです。
Googleの検索エンジンではコピーコンテンツを上位表示しないので、あくまで見出しだけを見て、記事の概要だけを捉えてください。
関連キーワード・サジェストワードをリサーチする
ライティング構成の基本となるのは上位表示記事の見出しですが、関連キーワード・サジェストワードにも目を通しておくと良いです。
なぜかというと、これらのキーワードは【対策キーワード】と一緒に検索される可能性の高いキーワードだからです。先回りして記事内容に含んでおくと、よりユーザーに満足してもらうことができます。
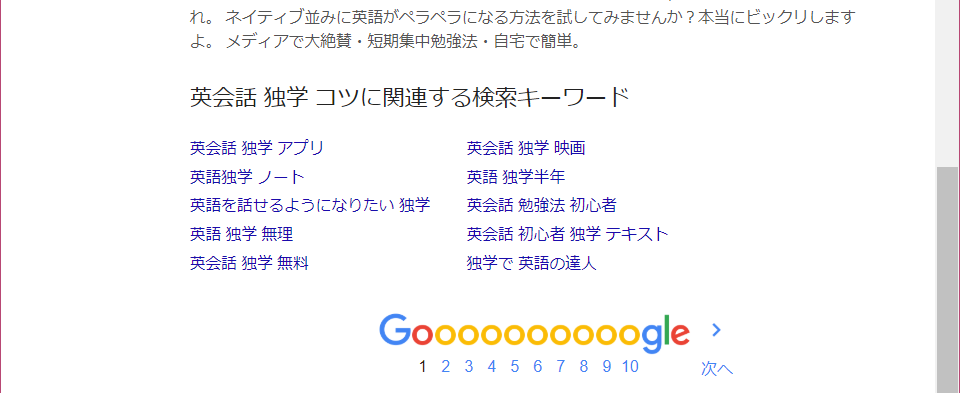
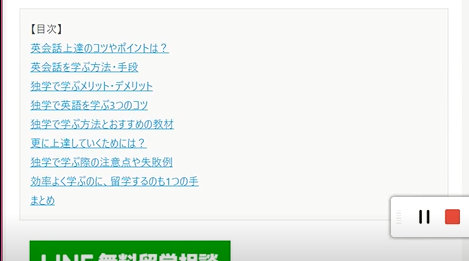
関連キーワードは、検索結果画面の最下部に表示されるキーワードです。
サジェストワードは、検索窓の下に表示される予測キーワードです。

ただ、これらのキーワードは無理に構成に含む必要はありません。
なぜなら、キーワードを含むことで構成の流れが不自然になってしまうことがあるからです。
ユーザーの役に立つかどうかを考えて、含めそうなものは積極的に含みましょう。
WEBライティング構成案の作り方
ここまでで構成案を作る素材は揃いました。あとは、揃った素材を調理していくだけです。
構成案を作るおおまかな流れは、以下のとおりです。
- 上位10記事に共通する見出しを抜き出す
- 共通する見出しに関連する見出しも抜き出す
- 関連キーワード・サジェストワードを追加する
ざっくりいえばこんな感じです。これだけできれば、「これはやばい……」という構成にはなりません。
では、それぞれ詳しく見ていきましょう。
上位10記事に共通する見出しを抜き出す
「上位10記事に共通する見出し」とはいいましたが、実際のところ上位の10記事全てに共通する見出しが入っていることはほぼありません。
なので、「まあ。なんとなく何記事かに入ってるなあ」という見出しがあれば抜き出します。特に、トップの記事の見出しは要チェックです。
そう考えて、先ほどの動画で見た検索上位の構成をもう一度見てみましょう。








これをざっと見る限り、「どうやら『勉強法』と『注意点や失敗ポイント系』の見出しは何記事かに共通してるな」ということが分かります。
なので、『勉強法』と『注意点や失敗ポイント系』の見出しは、自分の構成案にも必ず含むようにします。
なぜなら、それがユーザーが求めている答えだからです。ここで言えば、『勉強法』と『注意点や失敗ポイント』を知りたいから、【英会話 独学 コツ】で検索しているということですね。
共通する見出しに関連する見出しも抜き出す
共通する見出しに関連する見出しとは、主に「h3見出し(中見出し)」のことです。
『勉強法』と『注意点や失敗ポイント』は「h2見出し(大見出し)」です。
それぞれのh2見出しに関連するh3見出しを抽出していくのが、このステップという感じですね。
それぞれの記事のh2見出しを見て、「h2見出しの下のh3見出しに何が入っているかな~」とざーっと見ていきます。
このときは、構成が不自然にならないかだけを考えて、ポンポン抜き出していって大丈夫です。共通項とかは意識しません。
関連キーワード・サジェストワードを追加する
最後に関連キーワード・サジェストワードを含められそうなら含みます。
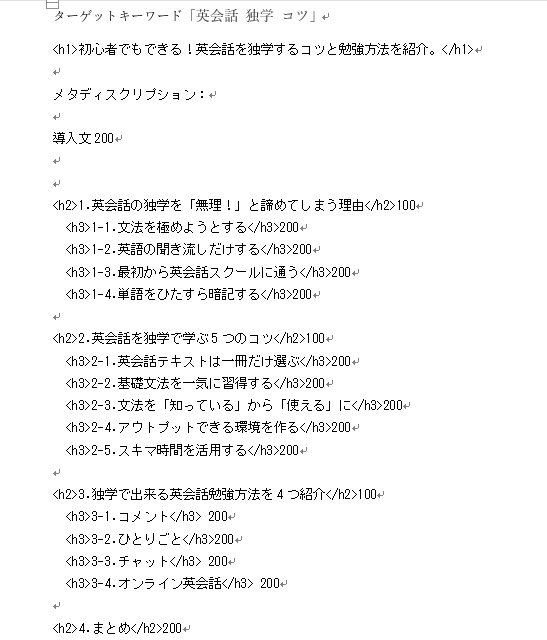
そして、実際に出来上がった構成が以下の構成です。

キャプチャには写っていない見出しもあるので、「どっから出てきたん?」という見出しもありますがご容赦ください(動画でチラッと映っているかもです)。
3つ目の大見出しには、関連キーワード・サジェストワードを反映しています。
関連キーワード・サジェストワードの項目で出したキャプチャを確認してみてください。
実際、この記事が上位表示を取れるかは分かりません(構成段階なので……)。
ただ、過去に書いてきた記事の多くは上位表示を獲得しているので、この構成の作り方を参考にしてみて問題ないと思います。
過去の上位表示記事については、以下のリンクをご覧ください。
https://7newfaces.com/page-3626/
まとめ:WEBライティングの構成案の作り方はリサーチが8割
今回は、WEBライティングの構成案の作り方を解説しました。
以下に要点をまとめるので、分からない個所があれば見返してみてください。
- 実際にGoogleでキーワードを検索し上位10記事を開く
- 上位10記事から共通の見出しを抽出する
- 関連する見出し、関連キーワード・サジェストワードで肉付けする
また、分からないところをLINEの方にメッセージ下されば、また解説記事を別で書こうと思います。
LINEでメッセージするのは少しためらいがあるかもしれませんが、気軽にご質問ください!
コーヒー屋・フリーランスWebマーケター|ミニマリスト|心の病気・通勤中に倒れる ▶︎ 教師辞める ▶︎ 全国を回る出張バリスタ・Webライター ▶︎ 実店舗オープン・Webマーケター|店番しながら仕事したり、コーヒー飲みながら仕事したり。







